Nefungují Vám mapy Google na Vašich stránkách? Zde je „jednoduchý“ návod, jak kláč získat. Jedná se o placenou službu, nicméně Google Vám dá 200$ měsíčně.
Krok 1. – přihlášení / registrace
Máte-li již aktivní účet u Google (např. pro Gmail nebo dokumenty), přejděte na adresu https://cloud.google.com/maps-platform/ a pomocí odkazu “přihlásit se” se přihlaste do systému zadáním své e-mailové adresy a hesla.
Nemáte-li žádný aktivní účet u Google, nejprve si jej založte na adrese https://accounts.google.com/SignUp?hl=cs a teprve po jeho založení se přihlaste (viz výše) – návod na založení účtu Google
Krok 2. – vstup do systému Google
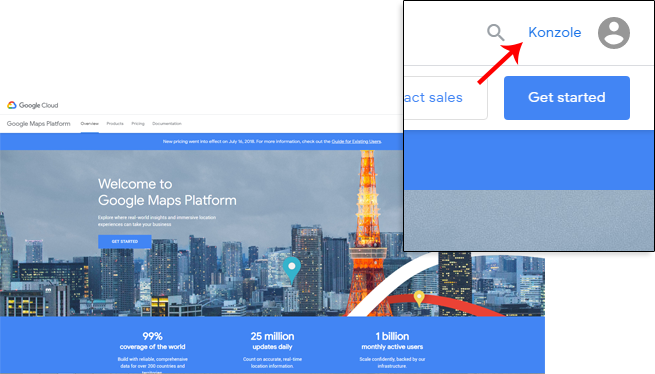
Přejděte do konzole pomocí odkazu v pravém horním rohu

Krok 3. – souhlas s podmínkami používání služby
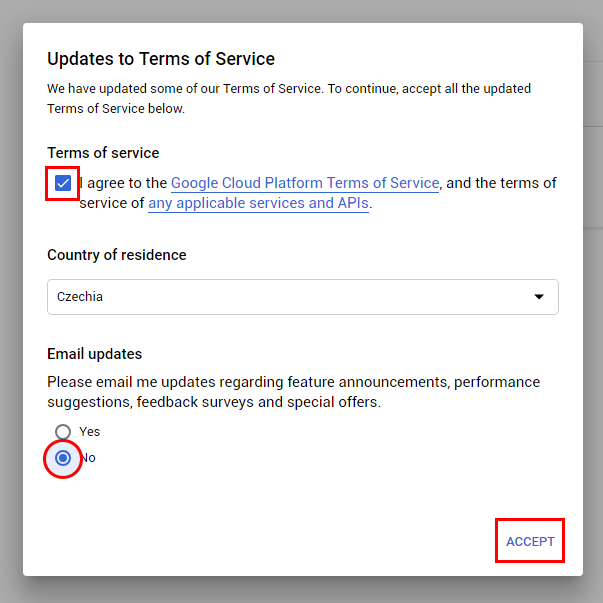
Nyní je nutné seznámit se s podmínkami používání služby a ty poté odsouhlasit

Aby bylo možné pokračovat, je nutné souhlasit s podmínkami “Terms of service” (zatrhněte tedy příslušný checkbox).
Nyní zvolte zemi, ve které žijete či podnikáte a nakonec nastavte, zda chcete prostřednictvím e-mailu dostávat od Google upozornění nebo další uvedené informace. Všechny změny potvrďte tlačítkem “Accept”.
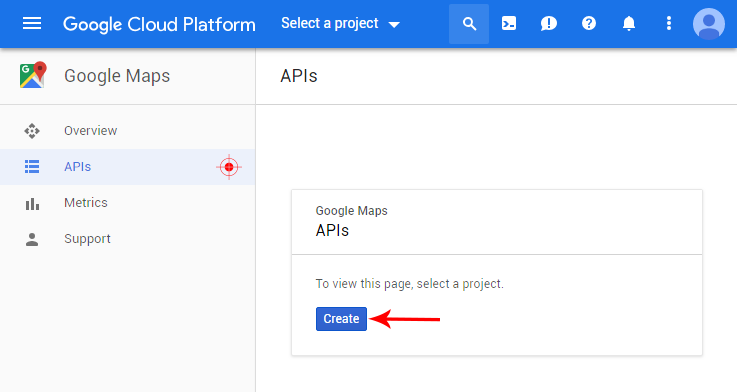
Krok 4. – přechod do nabídky pro vytvoření projektu
Přejděte do nabídky “APIs” (v levém sloupci), následně klikněte na modré tlačítko “create” (vpravo).

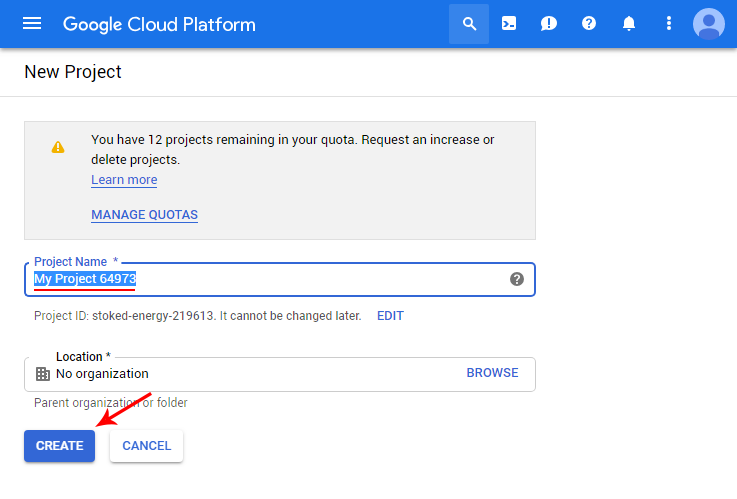
Krok 5. – vytvoření nového projektu
Do pole “Project Name” můžete pro Vaší lepší orientaci vyplnit název projektu (např. název svého webu nebo e-shopu). Nepoužívejte diakritiku, ani jiné speciální znaky.

Položku “Location” nevyplňujte a rovnou klikněte na modré tlačítko “create” dole.
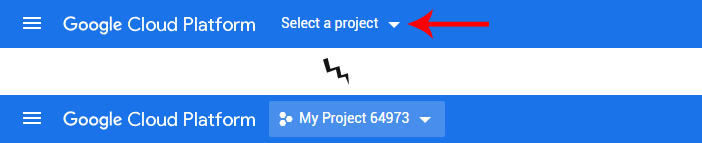
Krok 6. – volba projektu
Z modrého menu nahoře vyberte pomocí volby “Select a project” projekt, který jsme vytvořili v předchozím kroku.

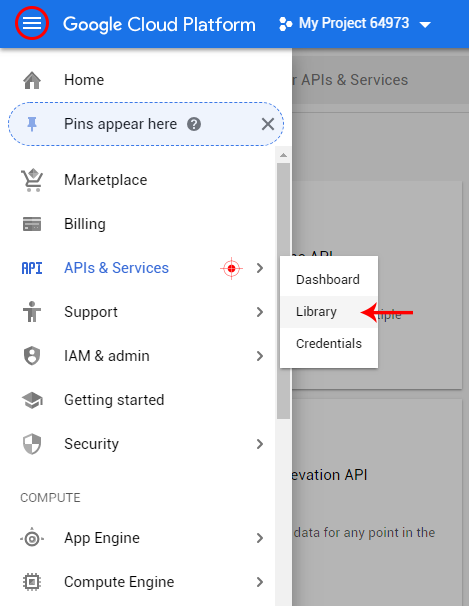
Krok 7. – přechod do nabídky pro povolení Google Maps API
V horním modrém menu klikněte na ikonu menu (tři vodorovné čáry), vysune se nabídka, najeďte myší na volbu “APIs & Services” a z výsuvné podnabídky vyberte volbu “Library”.

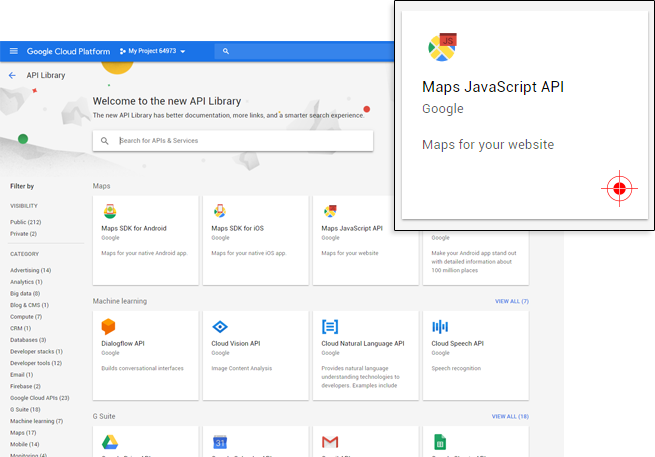
Krok 8. – vyberte položku k aktivaci
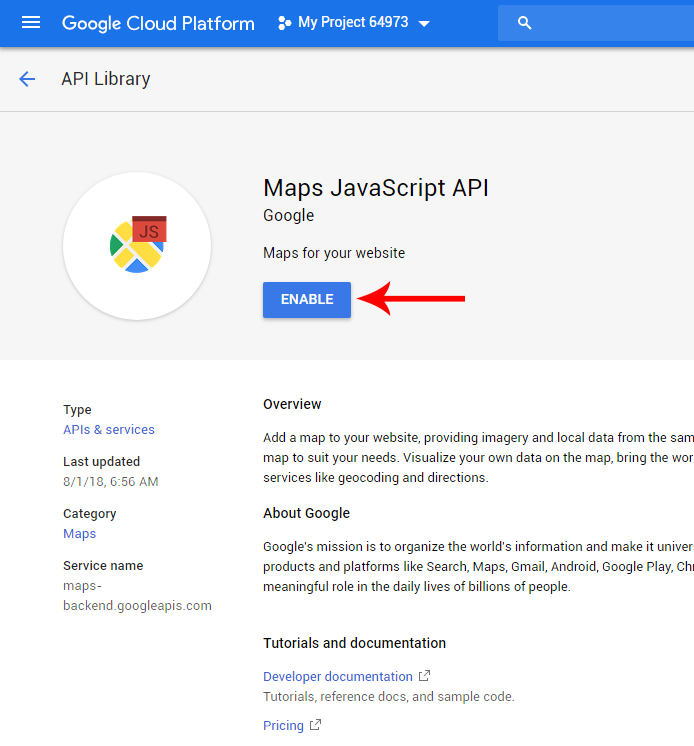
Na obrazovce nyní vidíme nabídku nejrůznějších API, které Google nabízí. My budeme pracovat s položkou “Maps JavaScript API”. Vyhledejte ji v seznamu a klikněte na ni myší.

Krok 9. – aktivace API pro mapy
Abychom se mohli z Vašeho webu připojovat k mapovému API, je nutné tuto službu nejprve povolit. Pro aktivaci mapového API klikněte myší na tlačítko “Enable”.

Krok 10. – přechod do nabídky pro generování klíče
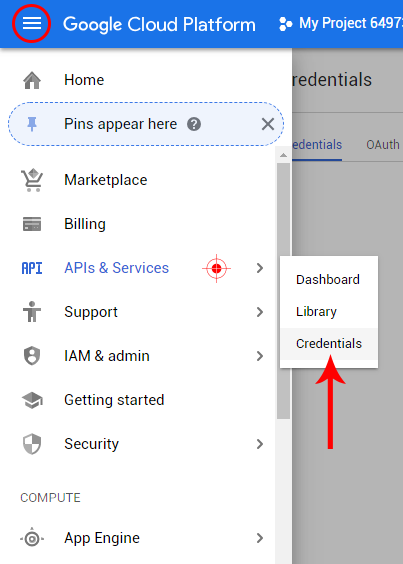
V horním modrém menu klikněte na ikonu menu (tři vodorovné čáry), vysune se nabídka, najeďte myší na volbu “APIs & Services” a z výsuvné podnabídky vyberte volbu “Credentials”.

Krok 11. – generování klíče
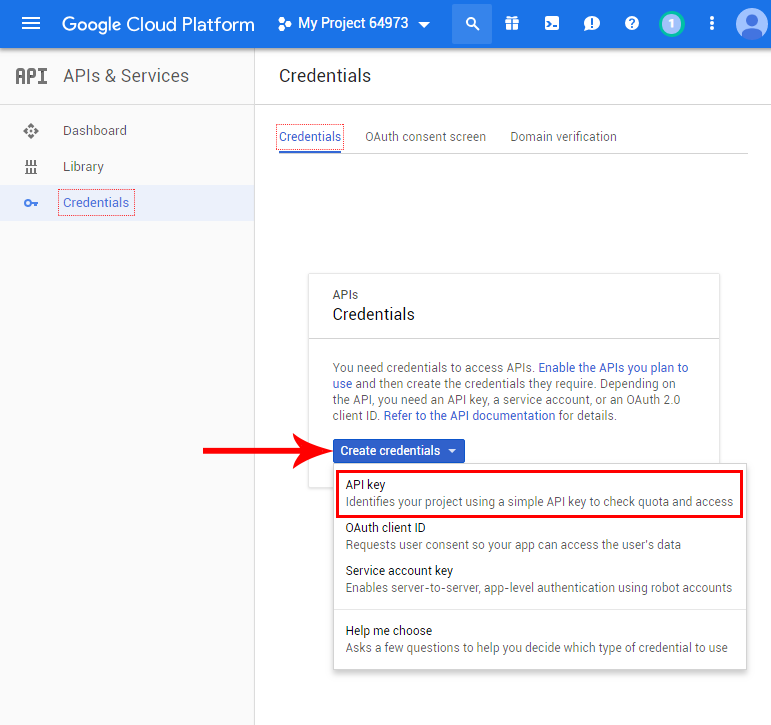
Na stránce “Credentials” v nabídce “APIs & Services” klikněte myší na modré tlačítko “Create credentials”. Zobrazí se nabídka, ze které vyberte volbu “API key”.

Krok 12. – získání klíče a přechod do nabídky pro omezení přístupu
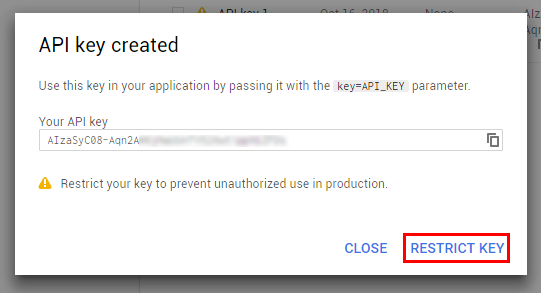
Vyskočí okno s vygenerovaným klíčem (hodnota Your API key). Vygenerovaný klíč si zkopírujte, budeme jej od Vás později potřebovat.
Klikněte na tlačítko “Restrict Key”.

Krok 13. – omezení přístupu pouze z Vaší domény
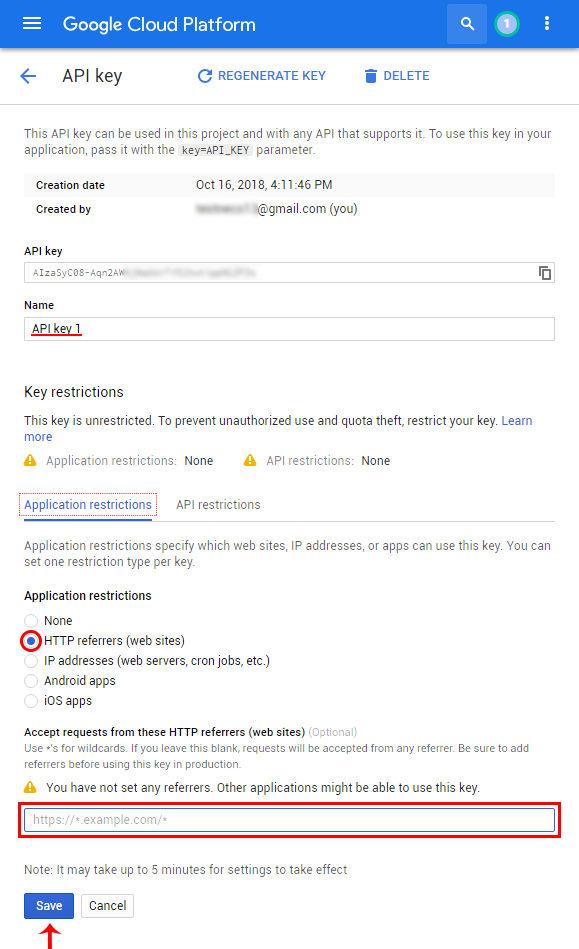
Položka “Name” umožňuje pojmenovat klíč vlastním názvem, pro vaši snadnější orientaci v budoucnu. Zvolte libovolné jméno (např. mapa e-shop).
V sekci “Application restrictions” vyberte volbu “HTTP referrers (web sites)”.
Do pole, které se nyní zobrazilo dole je potřeba vyplnit adresu webu, ze které bude možné přistupovat ke Google Maps API.
Zde vyplňte URL adresu Vašeho webu ve tvaru *.mojedomena.cz/*
Například v případě e-shopu alza.cz by to tedy vypadalo takto: *.alza.cz/*
Nakonec klikněte na tlačítko “Save”.

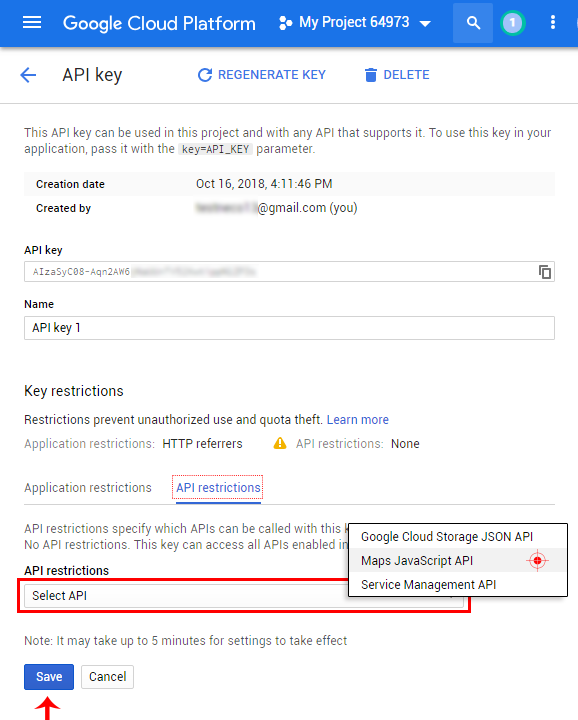
Krok 14. – omezení klíče pouze pro mapové API (tento krok není nutný)
Po uložení předchozího nastavení budete přesměrováni zpět na tabulku s přehledem klíčů. Klikněte myší na název vygenerovaného klíč ve sloupci “name”. V sekci “Key restrictions” se překlikněte do záložky “API restrictions”. Z rozbalovací nabídky “API restrictions – Select API” vyberte možnost “Maps JavaScript API”. Změny potvrďte kliknutím na tlačítko “save”.